Detailinfos
Fireplace Ad

Fireplace Ad
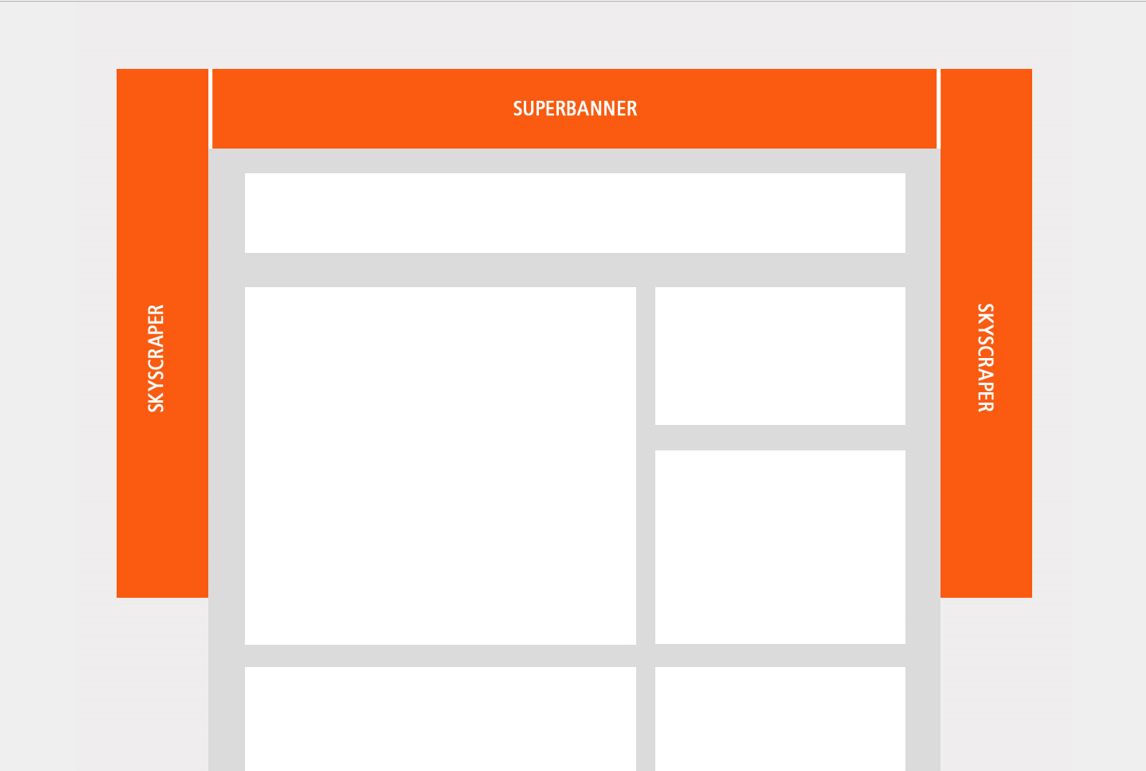
Das Fireplace Ad ist ein sehr prominentes Werbeformat, das Ihnen und Ihrer Botschaft die volle Aufmerksamkeit garantiert. Das Fireplace Ad besteht aus einer Kombination der Werbemittel: Skyscraper links, Superbanner und Skyscraper rechts.
Hinweis zur Visibility: Die Skyscraper docken standardmäßig von der Seite an das Leaderboard an. Die Auslieferung erfolgt standardmäßig mit Sticky Skyscrapern.
Spezifikationen
Das Fireplace Ad muss in drei zusammensetzbaren Teilen (jeweils als eigenständige Creatives) angeliefert werden.
Das Verwenden einer einzelnen Hintergrundgrafik ist nicht möglich.
- Superbanner: 970 x 90 Pixel (standardmäßig), kann je nach Publisher abweichen (siehe unten)
- Skyscraper links (links angedockt am Superbanner): 120 x 600 Pixel
- Skyscraper rechts (rechts angedockt am Superbanner): 120 x 600 Pixel
Bei Netzwerk- und Themenchannel-Rotationen ist folgendes zu beachten: Superbanner: 100% x 90 Pixel
Die Breite vom Superbanner muss 100% dynamisch sein, da es Unterschiede in den einzelnen Publisher-Seitenlayouts gibt.
Hier gilt es darauf zu achten, dass die Skyscraper eine feste Größe haben und mit dem dynamischen Superbanner inhaltlich korrelieren sollen. Da die Skyscraper sticky umgesetzt werden, sollten sie also auch aus diesem Grund inhaltlich alleine stehen können.
Dateigewicht:
- physisch alle 3 Banner: 200 KB (inkl. Tracking)
- oder
- per Redirect pro Banner: 150 KB Initial Load (inkl. Tracking) + 300 KB Subload (inkl. Tracking)
Es können physische Werbemittel oder HTML5 Redirects verwendet werden.
Das Verwenden einer einzelnen Hintergrundgrafik ist nicht möglich.
Wenn das Format auf einer dynamischen Webseite ausgespielt werden soll, werden dynamische Werbemittel benötigt.
Bei Netzwerk- und Themenchannel-Rotationen ist folgendes zu beachten:
Superbanner: HTML5 (physisch oder Redirect), muss 100% dynamisch skalierend in der Breite sein
Hintergrundeinfärbung: Für die optionale Einfärbung des Hintergrundes, benötigen wir zusätzlich den Hexadezimal-Farbcode (Beispiel: #ff3B1A). Der Farbton darf nicht weiß sein (#ffffff).
Publisher-individuell:
Es gibt einige Publisher die neben der Standard Größe auch eigene Maximalgrößen realisieren können - siehe diese Liste hier:
Seitenspezifische Größen einzelner Publisher:
| Publisher | Sky links/ Sky left | Superbanner | Sky rechts/Sky right |
| aerokurier.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| apotheken-umschau.de | max. 200x600 Pixel | 1.000 x max. 250 Pixel | max. 200x600 Pixel |
| autozeitung.de | max. 200 x 600 Pixel | 990 x max 90 Pixel | max. 200 x 600 Pixel |
| auto-motor-und-sport.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| bravo.de | max. 200 x 600 Pixel | 1170 x max 90 Pixel | max. 200 x 600 Pixel |
| buffed.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| caravaning.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| cavallo.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| cosmopolitan.de | max. 200 x 600 Pixel | 1170 x max 90 Pixel | max. 200 x 600 Pixel |
| desired.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| familie.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| freenet.de | max. 160 x 600 Pixel | 1280 x max 90 Pixel | max. 160 x 600 Pixel |
| flugrevue.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| 4players.de | max 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| giga.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| gamesaktuell.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| gamezone.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| kino.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| lecker.de | max. 200 x 600 Pixel | 1170 x max. 90 Pixel | max. 200 x 600 Pixel |
| liebenswert-magazin.de | max. 200 x 600 Pixel | 1170 x max 90 Pixel | max. 200 x 600 Pixel |
| maennersache.de | max. 160 x 600 Pixel | 1170 x max 90 Pixel | max. 160 x 600 Pixel |
| medpertise.de | max. 160 x 600 Pixel | max. 960 x 90 Pixel | max. 160 x 600 Pixel |
| mehr-tanken.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| menshealth.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| motorradonline.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| outdoor-magazin.com | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| pcgames.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| pcgameshardware.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| praxisvita.de | max. 200 x 600 Pixel | 990 x max 90 Pixel | max. 200 x 600 Pixel |
| promobil.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| selbst.de | max. 200 x 600 Pixel | 990 x max 90 Pixel | max. 200 x 600 Pixel |
| spielaffe.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| spieletipps.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| sport1.de | max. 200 x 600 Pixel | 1088 x max 250 Pixel | max. 200 x 600 Pixel |
| t-online.de | max. 120 x 600 Pixel | 997 x max 90 Pixel | max. 120 x 600 Pixel |
| transfermarkt.de | max. 200 x 600 Pixel | 1034 x max 250 Pixel | max. 200 x 600 Pixel |
| tvmovie.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| videogameszone.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| wahretabelle.de | max. 160 x 600 Pixel | 1020 x max 90 Pixel | max. 160 x 600 Pixel |
| watson.de | max. 200 x 600 Pixel | 1026 x max 90 Pixel | max. 200 x 600 Pixel |
| womenshealth.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| wunderweib.de | max. 200 x 600 Pixel | 1190 x max 90 Pixel | max. 200 x 600 Pixel |
Hinweis zur t-online Homepage:
- Superbanner: 997 x 90 Pixel
- Skyscraper (jeweils links und rechts): 120 x 600 Pixel
- Eine Auslieferung des Formats ist in der Tablet-Ansicht von t-online.de nur in Form eines Wallpapers möglich. Das linke Bereich des Motives wird nicht dargestellt. Die Seite wird bei der Tablet-Ansicht nicht nach rechts verschoben, sondern bleibt linksbündig stehen. Auf einigen Tablets wird auch das Layout der Mobilen Seite ausgespielt.
Letzte Aktualisierung: 23.02.2024


